Auch wenn es in openHAB schon viele hilfreiche Tools wie den Home Builder gibt, zu dem wir auch in einem der nächsten Beiträge kommen werden, werden wir trotzdem Codezeilen schreiben und auch im Laufe der Projektes verändern.
Wir könnten hierfür einen normalen Text Editor wie zum Beispiel Notepad++ verwenden. Diese habe ich auch sonst für fast alle anderen Projekte verwendet, jedoch empfehle ich euch für openHAB den Visual Studio Code Editor zu verwenden. Für diesen gibt es eine eigene openHAB Erweiterung die mehrer Vorteile mit sich bringt.
In diesem Beitrag werden wir uns daher ansehen wie wir Visual Studio Code installieren und und für OpenHAB einrichten können.
Video zum Beitrag findet ihr ganz unten!
Visual Studio Code herunterladen
Visual Studio Code ist ein kostenloser Editor von Microsoft. Er ist zudem nicht nur für Windows sondern auch für Linux und Mac OS erhältlich.
[su_button url=“ https://code.visualstudio.com/ “ target=“blank“ style=“flat“ background=“#453e94″ color=“#ffffff“ size=“6″ center=“yes“ radius=“auto“ icon=“icon: external-link“ icon_color=“#ffffff“]Visual Studio Code[/su_button]
Nach dem Download müssen wir den Editor natürlich auch noch installieren. Dazu öffnen wir einfach die .exe Datei und klicken uns durch diesen Assistenten. Das sollte auch jeder bereits von anderen Programmen kennen.
Nachdem der Installationsprozess abgeschlossen ist, können wir das Programm das erste Mal Starten.
Inhaltsverzeichnis
Deutsches Sprachpaket installieren
Wie ihr sehen werdet ist die ganz Oberfläche von Visual Studio Code in Englisch, und diese werden wir jetzt einmal auf Deutsch umstellen.
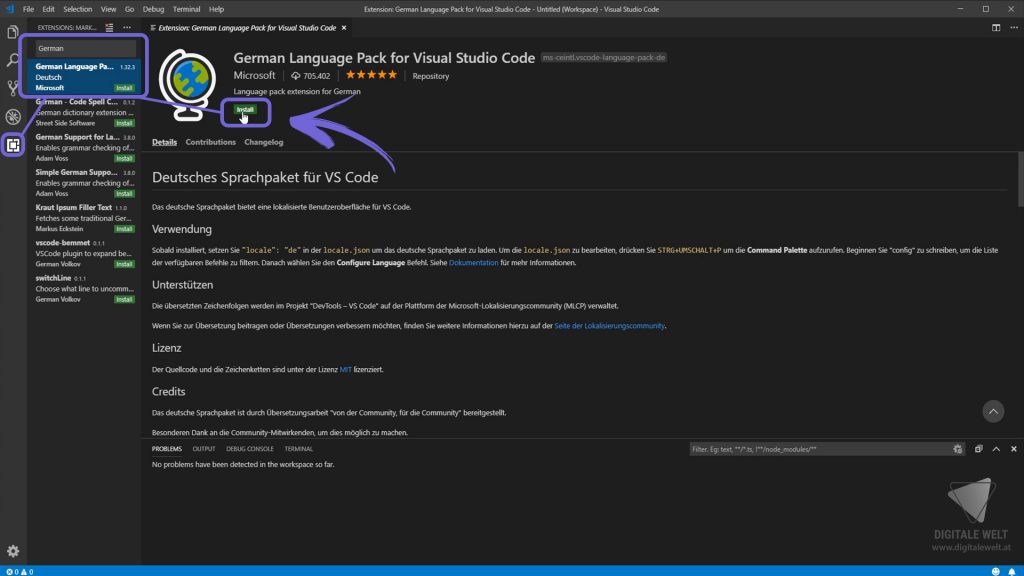
Dazu gehen wir hier links auf Erweiterungen und suchen nach German.
Hier wählen wir dann aus dieser Liste German Language Pack for Visual Studio Code aus und klicken hier auf installieren.

Danach bekommen wir hier rechts unten auch gleich die Meldung dann wir das Programm neu starten müssen. Nach dem Neustart ist die Sprache auch schon automatisch umgestellt.
OpenHAB Ordner als Netzwerkadresse anlegen
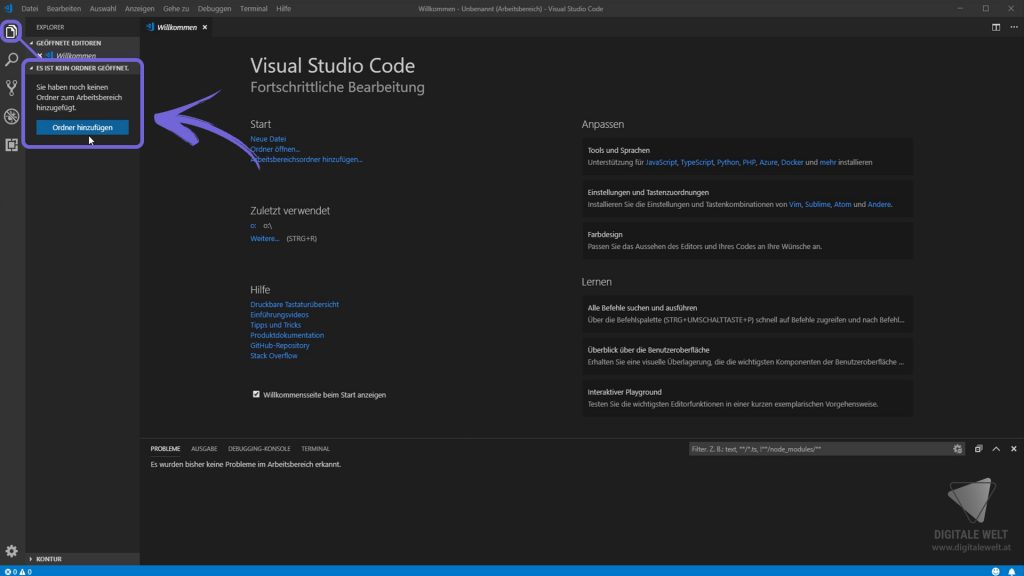
Als nächsten Schritt fügen wir hier bei Ordner öffnen unseren openHAB-conf Ordner zu unserem Arbeitsbereich hinzu.
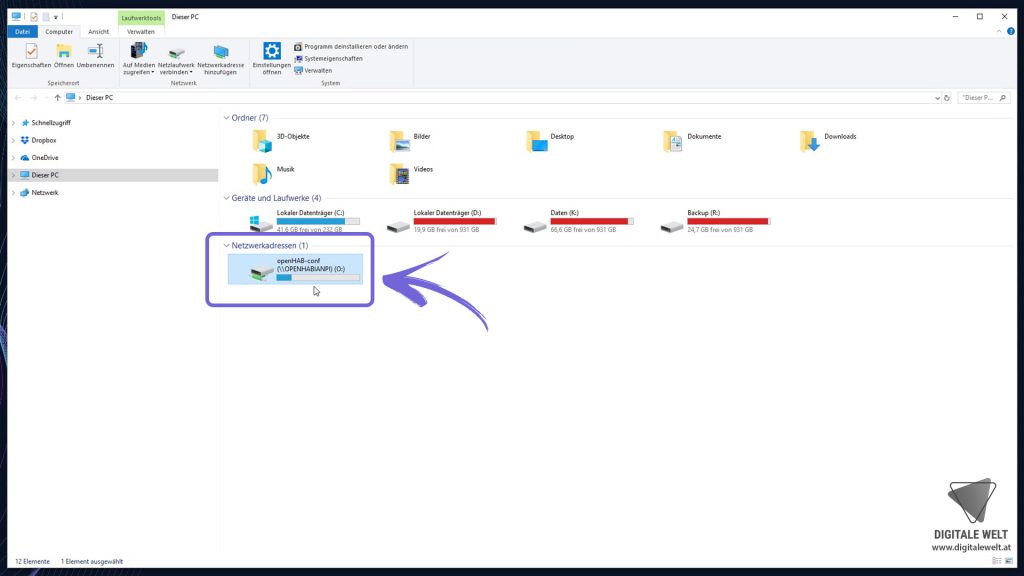
Hier empfehle ich euch auch gleich falls ihr so wie ich openHAB zum Beispiel auf einen Raspberry Pi installiert habt, den openHAB-conf Ordner als Netzwerklaufwerk in eurem System anzulegen.
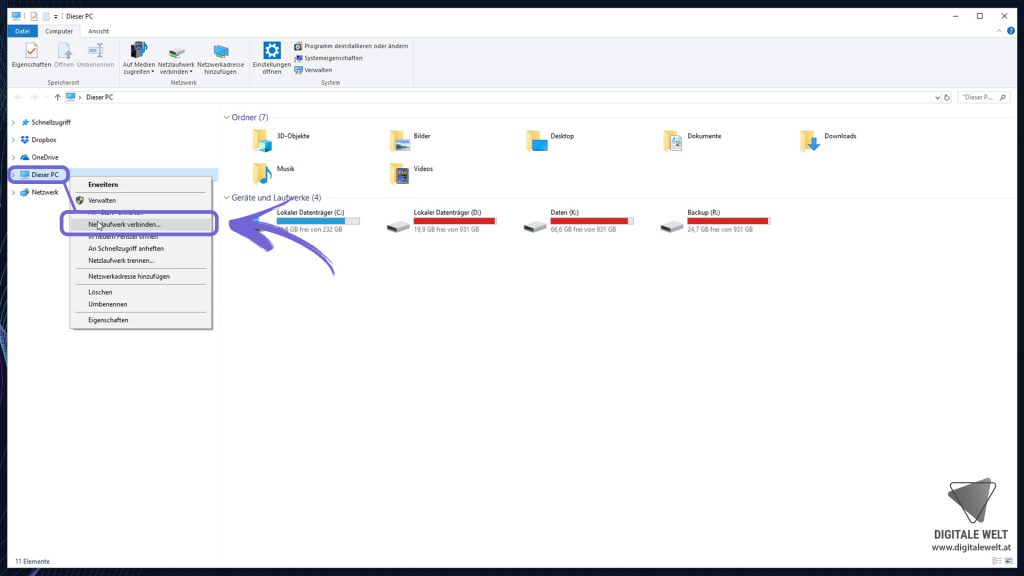
Dazu geht ihr einfach auf euren Windows Explorer, danach klickt ihr mit der rechten Maustaste hier link auf euren PC und wählt Netzwerk verbinden aus.

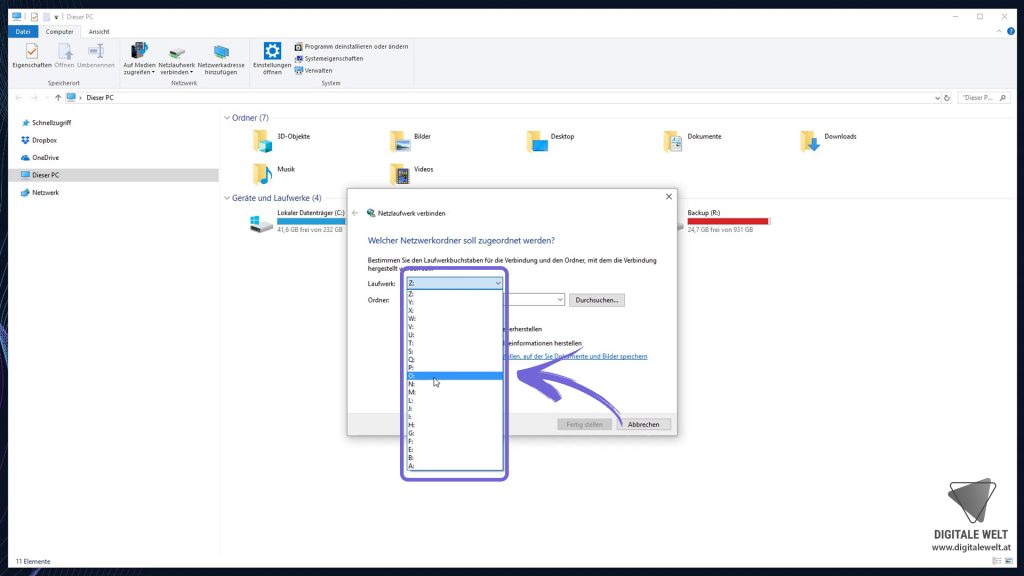
Jetzt könnt ihr einen Laufwerksbuchstaben vergeben.

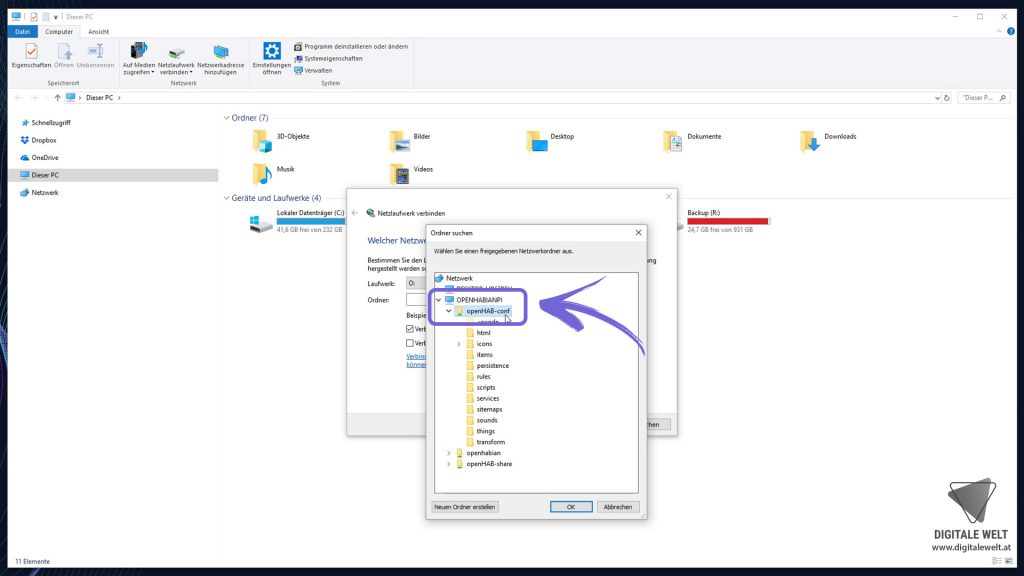
Bei Durchsuchen sollt eurer Raspberry Pi bzw. eurer openHABianPi unter Netzwerk erscheinen. Es kann hier auch ein paar Sekunden dauern bis eurer Pi hier angezeigt wird. Danach könnt ihr den Ordner openHAB-conf auswählen.

Und mit einem klick auf Fertig stellen, wird der Ordner als Netzwerklaufwerk angelegt.

OpenHAB conf Ordner hinzufügen
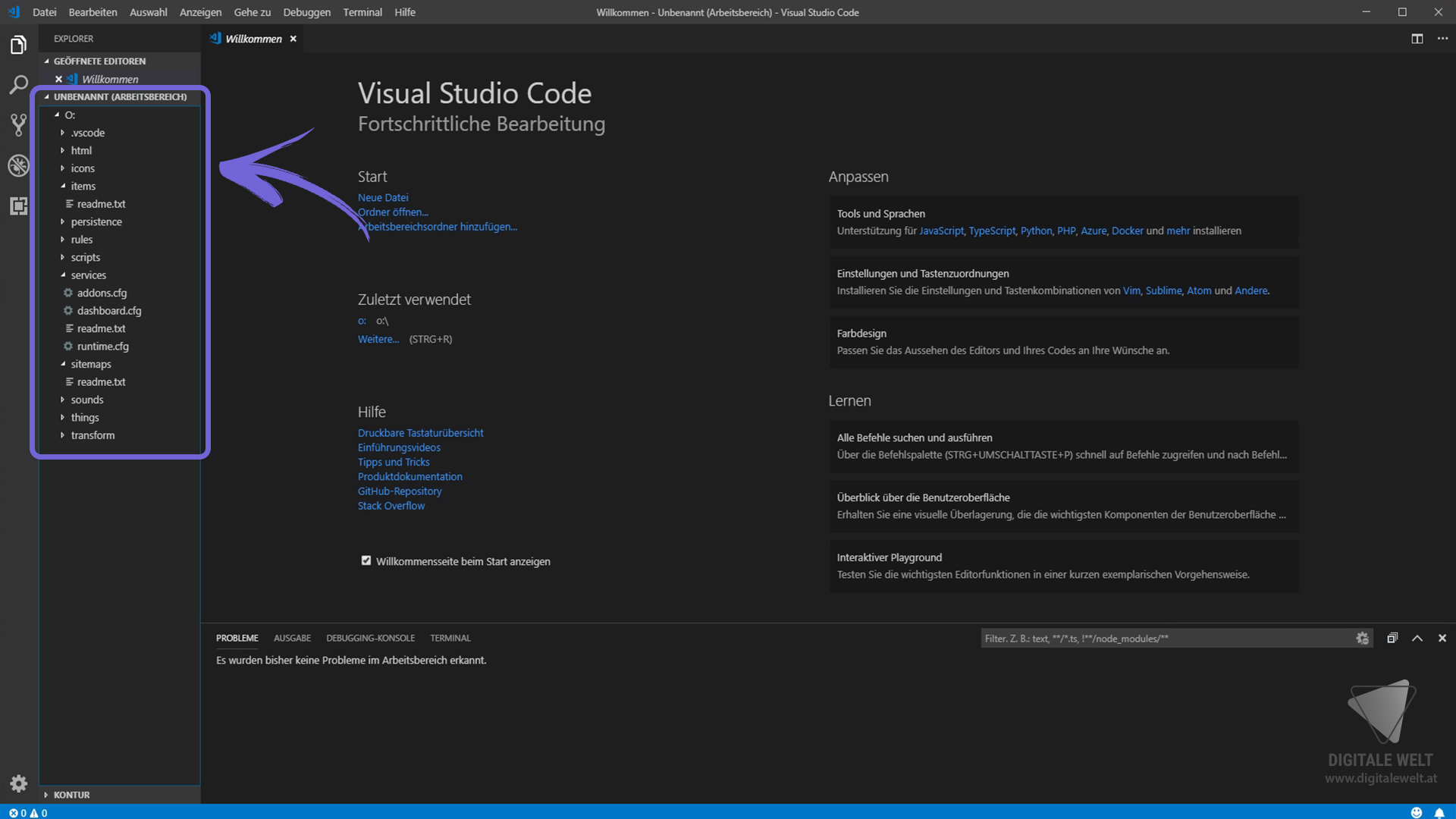
Zurück in Visual Studio Code können wir jetzt bei Ordner öffnen das zuvor angelegte Laufwerk auswählen. Solltet ihr openHAB 2 auf euren PC installiert haben müsst ihr hier natürlich den conf Ordner in eurem openHAB2 Installationsordner auswählen.

Danach sehen wir hier auch schon dass hier links die ganze Ordnerstruktur unseres Configurationsordners eingebunden wurde. Die Ordner sind hier großteils natürlich noch leer.

Visual Studio Code – OpenHAB Erweiterung
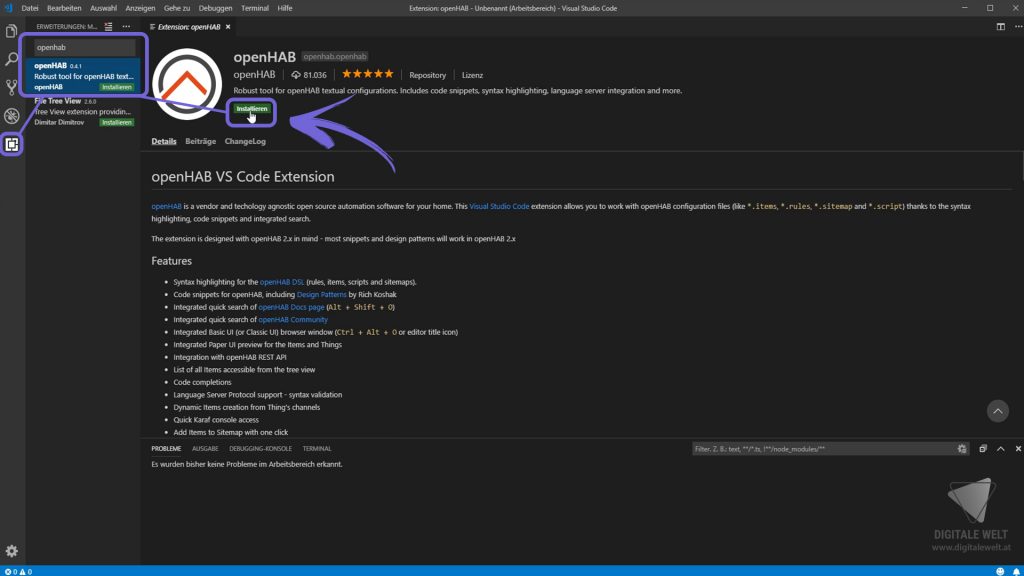
Als nächsten werden auch gleich die openHAB Erweiterung installieren. Dazu gehen wir wieder auf Erweiterungen und suchen hier nach openHAB. Diese installieren wir und müssen diese dann anschließend auch aktivieren. Auch hier könnte es sein das wir aufgefordert werden das Programm einmal neu zu starten.

Visual Studio Code Host Einstellungen
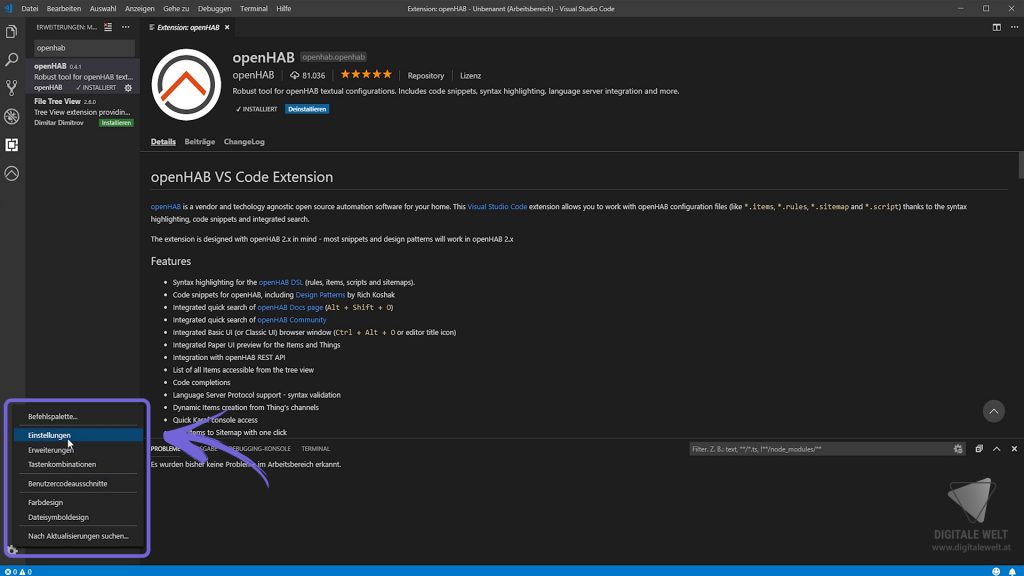
Jetzt müssen wir noch die Host Einstellungen vornehmen. Dazu gehen wir links unten auf das Zahnrad und dann auf Einstellungen.

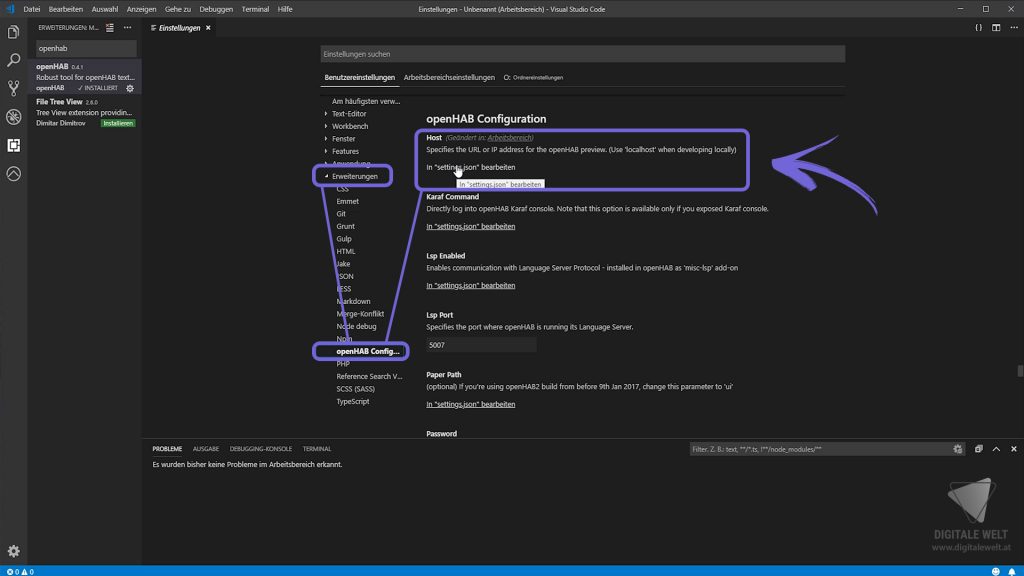
Hier gehen wir bei Erweiterungen auf openHAB Configuration. Und hier klicken wir bei HOST auf In Settings bearbeiten.

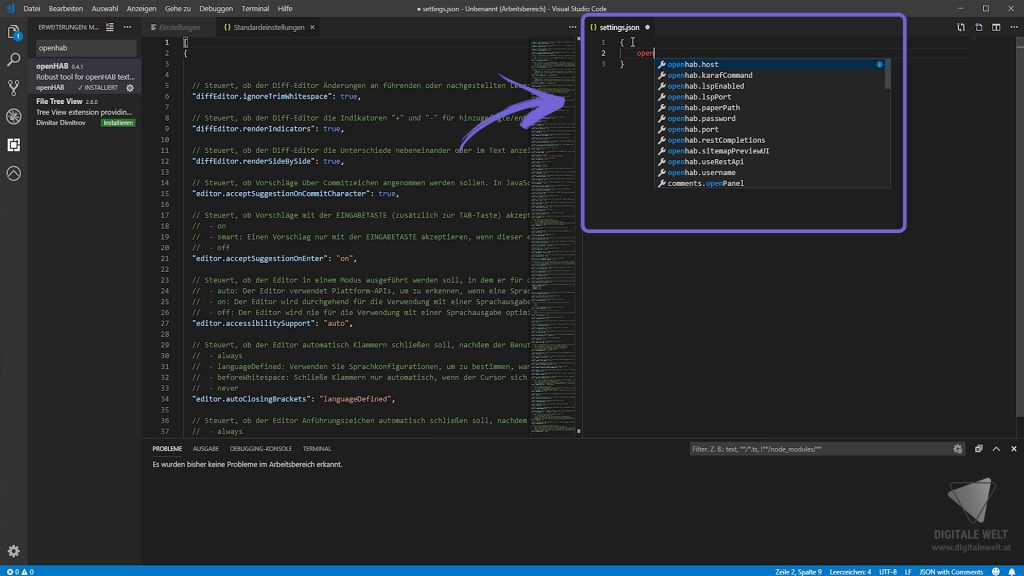
Jetzt öffnet sich die Settingsdatei in der wir folgenden Befehle eingeben müssen. Openhab.host…. Wenn wir zu schreiben beginnen können wir den Befehl auch gleich aus diesem Dropdown menü auswählen.

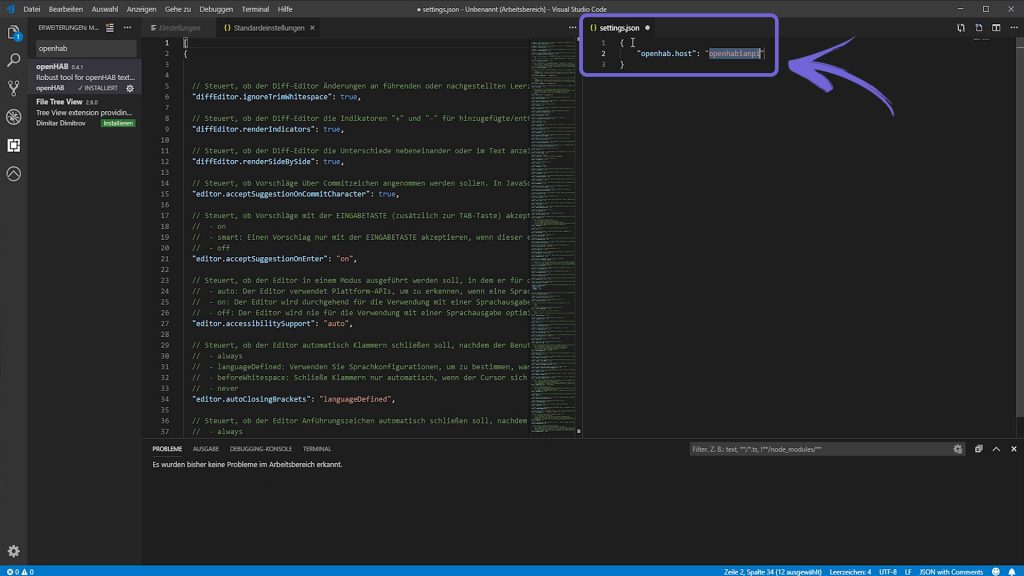
Und hier müssen wir zwischen den Anführungsziechen unseren Hostname bzw. unsere IP Adresse eingeben.
Wenn ihr openHAB auf eurem Raspberry Pi installiert habt wird euch zwar schon hier richtig openhabianpi vorgeschlagen, jedoch ist das bereits der Standardwert und könnt die Datei ohne speichern schließen und den Schritt überspringen.

Wenn ihr openHAB auf einem PC installiert hat gebt ihr localhost ein. Ansonsten gebt ihr hier einfach die ipAdresse des Systems ein auf dem ihr openHAB installiert habt. (Bei Linux sollte es mit openhabianpi.local funktionieren. Testet die Adresse einfach in eurem Browser)
- openHAB auf der Diskstation installieren
- openHAB auf einem Windows PC installieren
- openHAB auf dem Raspberry Pi installieren
Jetzt müsst ihr die Datei noch speichern und könnt sie anschließend wieder schließen. Da ich openHAB auf einem Raspberry Pi installiert habe schließe ich Datei einfach und möchte die Änderungen nicht speichern.
Damit sind wir mit der Installation und der Einrichtung auch schon fertig. Doch was bringt mir das Ganze.
Funktionen der OpenHAB Erweiterung
Kommen wir jetzt zu den Funktionen der openHAB Erweiterung in Visual Studio Code.
Zum einen habt ihr hier im Programm immer alle Dateien griffbereit und könnt diese dann auch gleich bearbeiten.

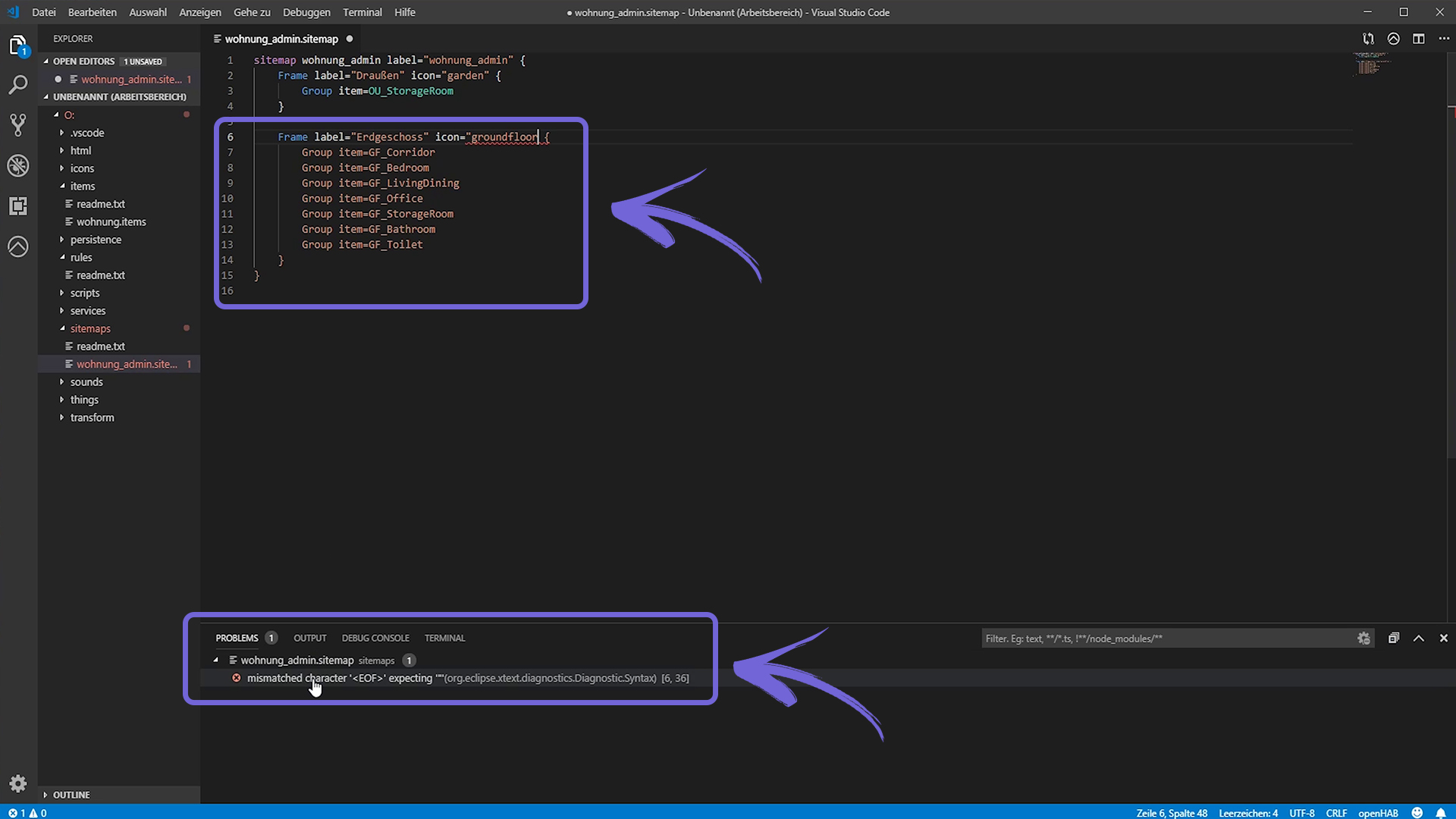
Solltet ihr euch vertippen seht ihr einmal durch die farbliche Darstellung, dass etwas nicht passt und zusätzlich könnt ihr ganz unten die Fehler bzw. Probleme einblenden und mit eine klick auch anzeigen lassen.

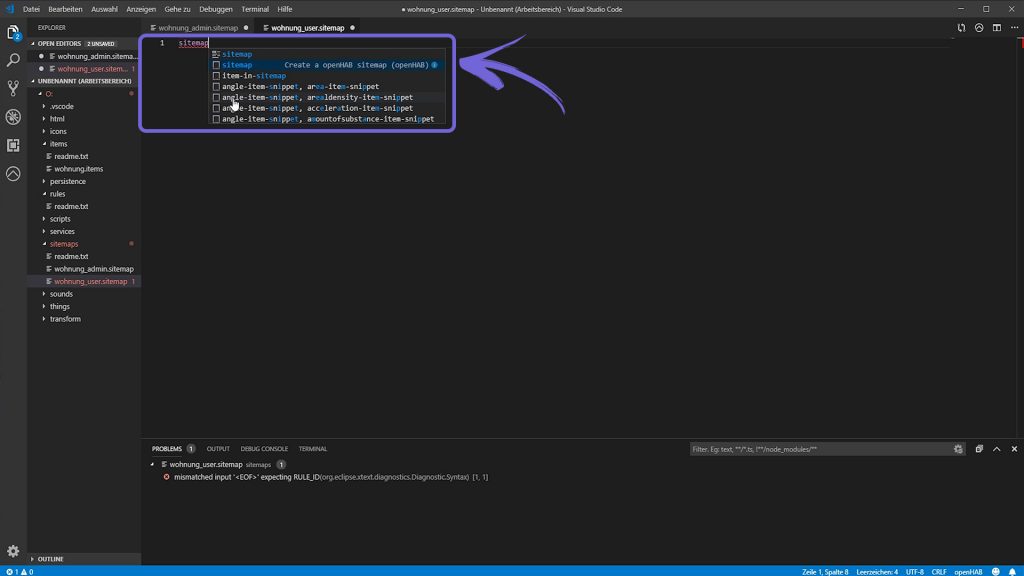
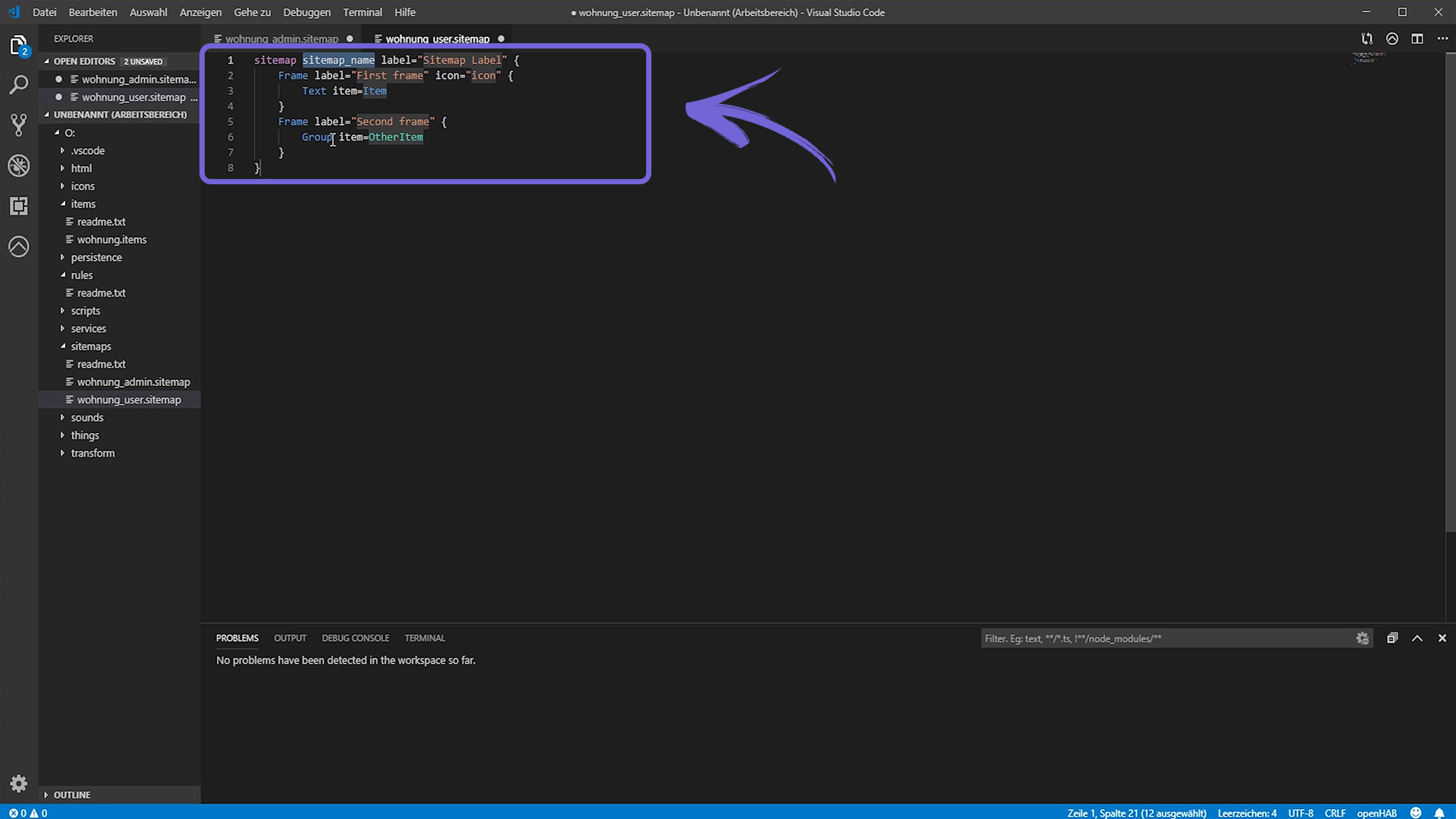
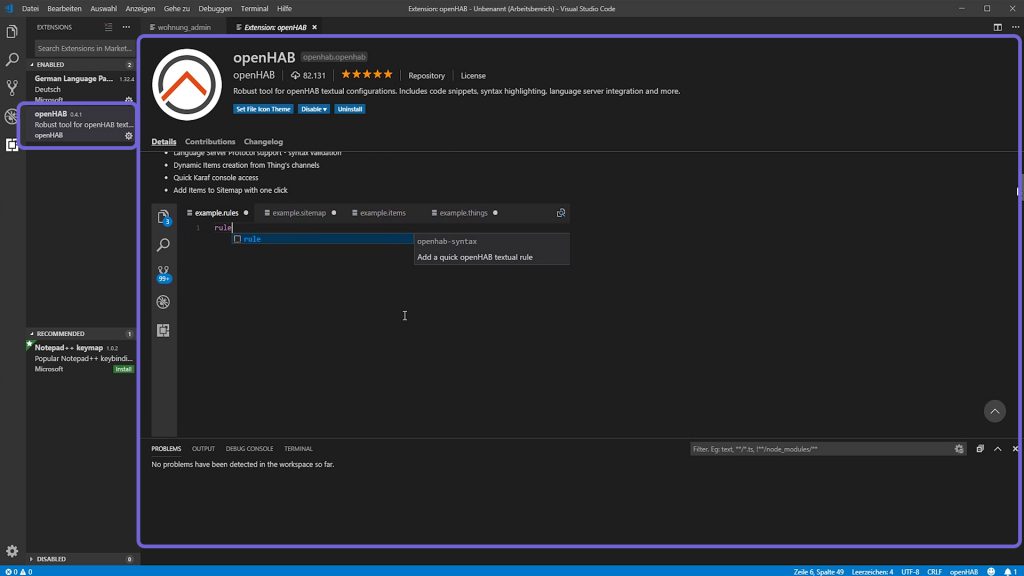
Außerdem bietet euch die Erweiterung den Vorteil dass ihr euch gewisse Grundgerüste an Code erstellen lassen könnt. Zum Bespiel wenn ich eine Sitemap erstellen möchte kann ich einfach sitemap eingeben und mit dem ersten Punkt wird dann gleich eine ganze Sitemap Vorlage erstellt.

Sitemap Vorlage:

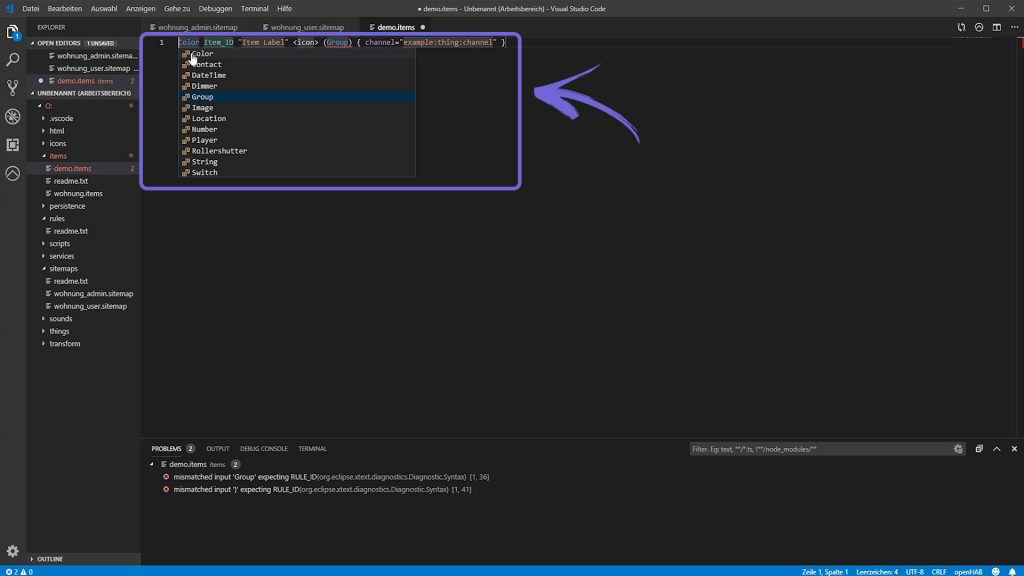
Natürlich funktioniert das dann auch bei Items und vielen anderen Dingen.

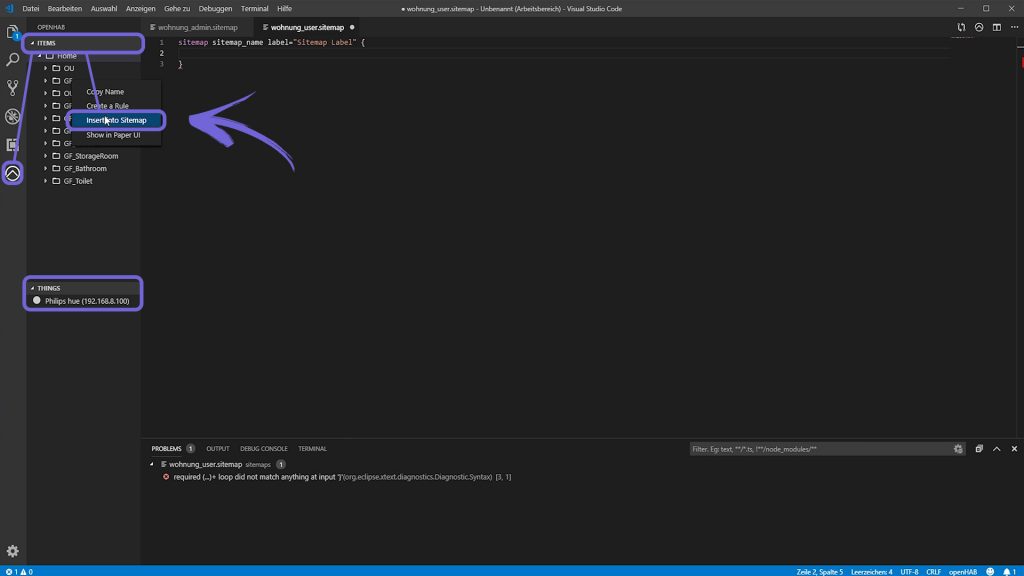
Vielleicht ist euch auch schon aufgefallen das wir Links jetzt einen eigenen openHAB Punkt dazubekommen haben. Hier finden wir dann später zum Beispiel unsere Items und können mit einem Rechtsklick auch hier wieder einen Code erstellen lassen.

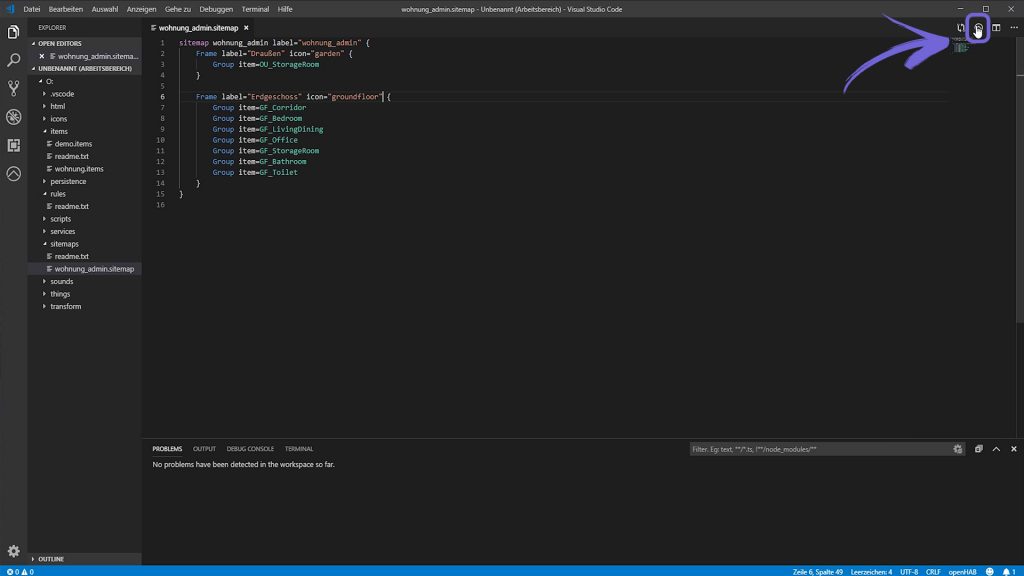
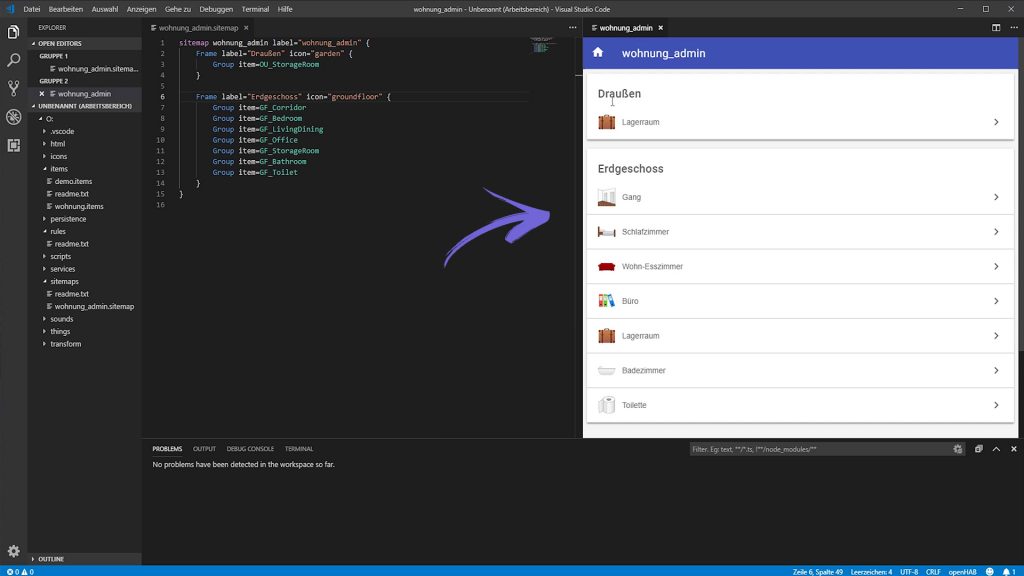
Außerdem können wir uns direkt im Visual Studio Code das Basic UI von openHAB anzeigen lassen und so unseren Code auch gleich testen.

Basic UI in Visual Studio Code

Die openHAB Erweiterungen bietet noch viele weiter Funktionen und es werden auch sicher noch viele hinzukommen. Schaut euch auch einmal die Startseite der openHAB Erweiterungen an. Denn hier findet ihr auch nochmal die ganze Funktionen der Erweiterungen bzw. seht ihr hier auch was bei dem letzten update verbessert oder vielleicht auch ergänzt wurde.

OpenHAB Visual Studio Code – VIDEO
Hier findet ihr auch nochmal das Video zum Beitrag.






Wunderbar verständliche Tutorials! Ich habe nur ein Problem…
Bei mir erscheint folgende Ausgabe in VSC: „Connection to server is erroring. Shutting down server.“ und das Icon der Openhab-Erweiterung erscheint nicht in der Liste. Woran liegt das?
Ansonsten kann ich alles in VSC machen und es wird auch in die Basic UI übertragen.
Da ist schon ein Eintrag vorhanden, das ganze muß so aussehen:
{
„openhab.host“: „xxx.xxx.xxx.xxx“,
„workbench.iconTheme“: „openhab“
}
Hallo.
Super Beitrag, trotzdem komm ich nicht weiter.
Mein Problem ist das ich den Hostname im Editor eintragen kann, ihn aber nicht speichern.Strg+S funktioniert nicht.Da erscheint nur ein blaues Dollarzeichen oder so.
Was kann ich tun?Wenn ich oben auf normal speichern gehe, steht nach Neustart trotzdem „openhabian“ als Host.
Bin am verzweifeln.